Kaart in Power BI met R en Leaflet
In vorige blog posts heb ik laten zien hoe je met de Shape-kaart en Mapbox visuals een kaart kunt maken in Power BI. De functionaliteit van zo’n kaart is beperkt. Het is bijvoorbeeld niet mogelijk om meerdere thematische lagen toe te voegen die je onafhankelijk van elkaar kunt aan- of uitzetten. Het is ook niet mogelijk om de BRT Achtergrondkaart als topografische ondergrond te gebruiken. De BRT Achtergrondkaart is de officiële topografische kaart van de overheid. Meer weten over de BRT Achtergrondkaart? Lees dan deze post.
Er zijn open source projecten die deze functionaliteit wél bieden, bijvoorbeeld Leaflet. Leaflet is een JavaScript library. Met deze library kunnen ontwikkelaars een kaart-viewer toevoegen aan een website of app. Maar daarvoor moet je wel kunnen programmeren in JavaScript.
R maakt het voor data-analisten een stuk makkelijker. Met het leaflet package kun je vanuit R namelijk automatisch de benodigde JavaScript code automatisch genereren. Hoe dat moet, vertel ik je in deze blog post. Zet je schrap, want het is niet eenvoudig.
Installeer R
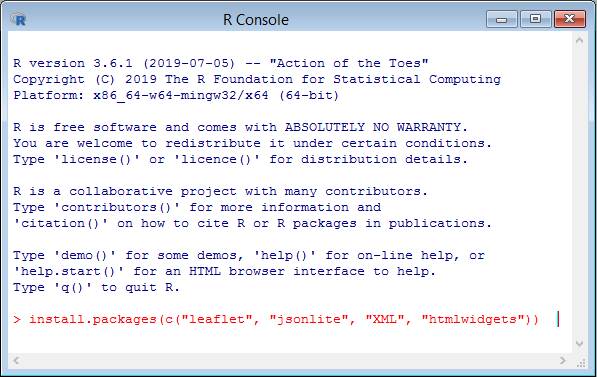
Zorg er voor dat je R en eventueel ook RStudio geïnstalleerd hebt. RStudio is een IDE of ontwikkelomgeving voor R. Open de R console of RStudio. Installeer leaflet en de andere R packages die nodig zijn met het volgende commando:
install.packages(c("leaflet", "jsonlite", "XML", "htmlwidgets"))

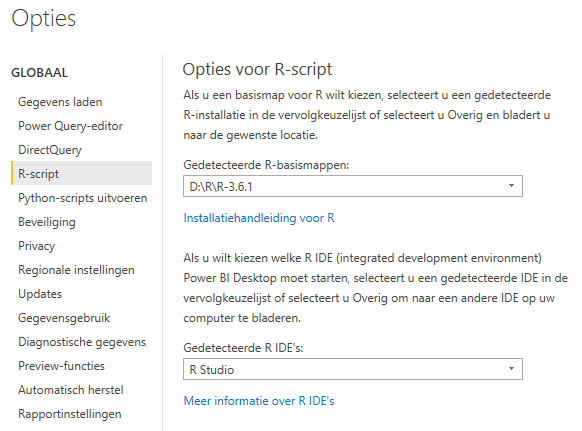
Ga in Power BI naar Bestand → Opties en instellingen → Opties → GLOBAAL → R-script. Zorg er voor dat de verwijzing naar de installatielocatie van R klopt. Doe dit eventueel ook voor RStudio.

Installeer Node.js
Installeer vervolgens Node.js. Op de Node.js command prompt en installeer de benodigde packages via het commando:
npm install -g powerbi-visuals-tools
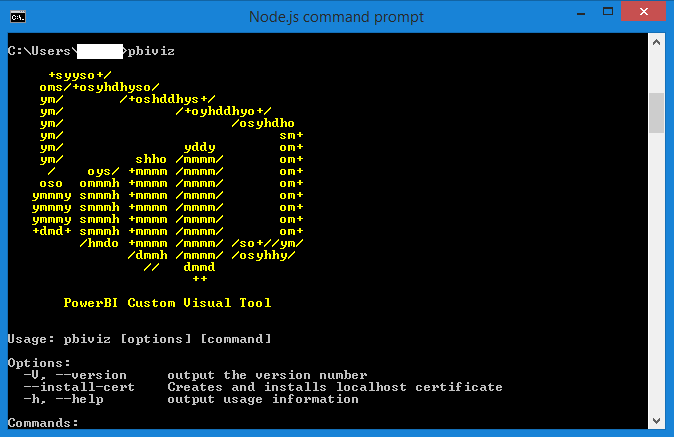
Check of de installatie goed is verlopen door het volgende commando uit te voeren:
pbiviz
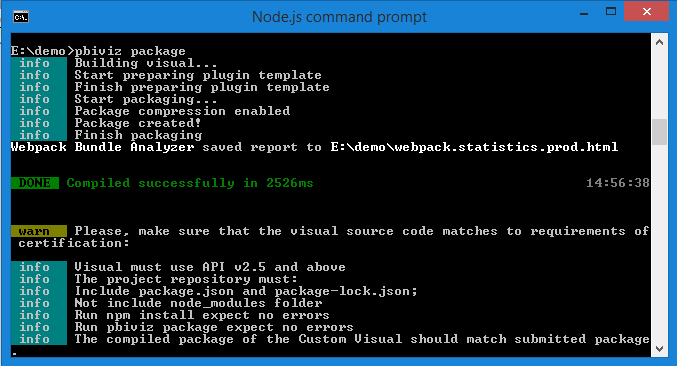
Als alles goed is, ziet de uitvoer er als volgt uit:

Maak een custom visual aan
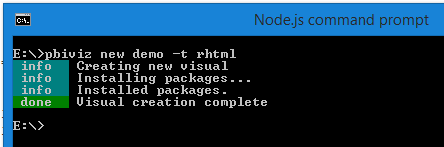
Maak nu vanaf de Node.js commando prompt een nieuwe custom visual voor Power BI aan met behulp van het rhtml template.
pbiviz new demo -t rhtml

Node.js heeft op basis van het template een nieuwe directory aangemaakt. De directory bevat bestanden en sub directories.
Open het bestand .\src\visual.ts in een teksteditor. Vervang alle voorkomens van NodeListOf door HTMLCollectionOf en sla het bestand op.
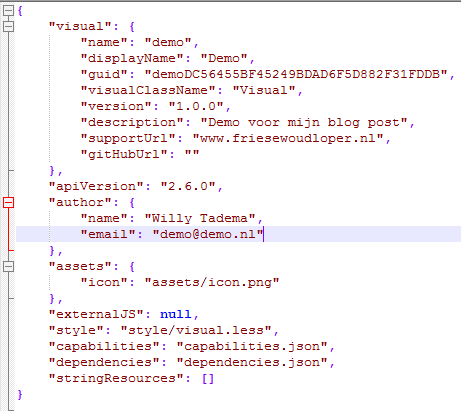
Open daarna het bestand pbiviz.json. Vul een waarde in voor description, supportUrl, name en email. Sla het bestand op.

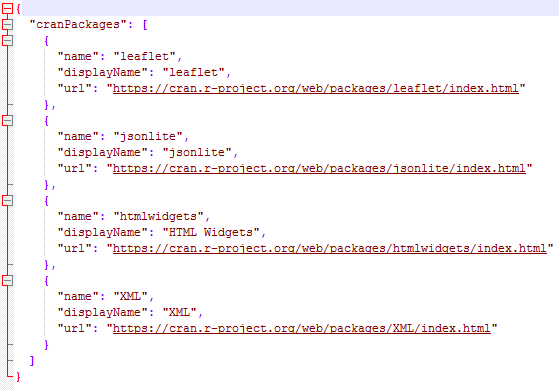
In de documentatie heb ik het nergens gelezen, maar ik ga er vanuit dat het bestand dependencies.json ook gewijzigd moet worden. Hierin staan volgens mij de R packages die nodig zijn. In het voorbeeld maken we geen gebruik van ggplot2 en plotly, maar wel van leaflet en jsonlite. Pas het bestand hierop aan.

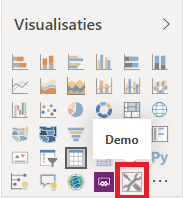
Je vraagt je ondertussen misschien af waarom ik mijn eigen custom visual bouw en geen gebruik maak van de R-visual in het venster Visualisatie (zie onderstaande schermafdruk). De reden is dat de laatste alleen overweg kan met statische afbeeldingen als output, en niet met HTML en JavaScript.

Pas het R-script aan
Pas de code in het bestand .\script.r aan. Dit kun je doen in RStudio, maar het kan ook gewoon in een teksteditor.
source('./r_files/flatten_HTML.r')
############### Library Declarations ###############
libraryRequireInstall("leaflet");
libraryRequireInstall("jsonlite");
####################################################
################### Actual code ####################
brtAchtergrondkaart <- paste0("http://geodata.nationaalgeoregister.nl/",
"tiles/service/wmts/brtachtergrondkaart/",
"EPSG:3857/{z}/{x}/{y}.png");
veld <- paste0("https://gist.githubusercontent.com/FrieseWoudloper/",
"fcf4546a064ac7c12198119086601eca/raw/",
"37c4511d6a48cc1acee54818322278a55e26052b/",
"groningen-veld.json");
map <- leaflet(data = Values);
map <- addTiles(map,
urlTemplate = brtAchtergrondkaart,
attribution = "Kaartgegevens © Kadaster",
options = tileOptions(minZoom = 6, maxZoom = 18));
map <- addTopoJSON(map,
topojson = read_json(veld),
weight = 1, color = "grey",
fillOpacity = 0.3,
group = 'Groningen veld');
map <- addCircles(map,
lng = ~ longitude,
lat = ~ latitude,
popup = ~ paste("Locatie:",
locatie, "<br>", "Magnitude:",
magnitude));
map <- addLayersControl(map,
overlayGroups = c("Groningen veld"),
options = layersControlOptions(collapsed = FALSE));
map <- hideGroup(map, "Groningen veld");
map <- fitBounds(map,
lng1 = max(Values$longitude), lat1 = max(Values$latitude),
lng2 = min(Values$longitude), lat2 = min(Values$latitude));
####################################################
############# Create and save widget ###############
internalSaveWidget(map, 'out.html');
####################################################
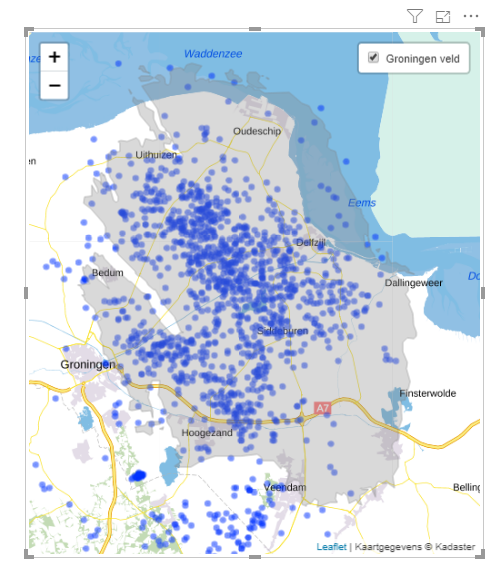
De R code genereert een Leaflet kaart met bevingen met als topografische ondergrond de BRT Achtergrondkaart. De kaart bevat ook een laag met het Groninger veld. Deze laag staat standaard uit, maar kan door de gebruiker aangezet worden. De geometrie van het Groninger veld wordt geïmporteerd vanuit een TopoJSON bestand.
Maak een package voor de custom visual
Ga terug naar de Node.js commando prompt en verander met het cd commando de werkdirectory naar de map met de custom visual.
cd demo
Compileer het package.
pbiviz package
Als het compileren succesvol is verlopen, staat het package nu klaar in de subdirectory .\dist.

Laad de custom visual in Power BI
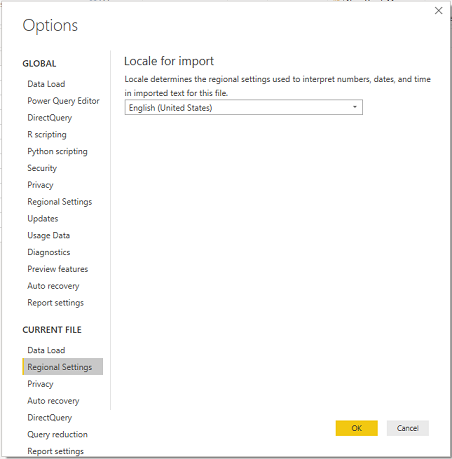
Start Power BI Desktop. Check de landinstellingen voor importeren via Bestand → Options and settings → Options → CURRENT FILE → Regional Settings. De juiste instelling is English (United States) anders staat het decimaal scheidingsteken voor de coördinaten straks op de verkeerde plek.

Importeer het CSV-bestand met bevingen.1 Voeg een tabel toe aan het rapport met het veld locatie.
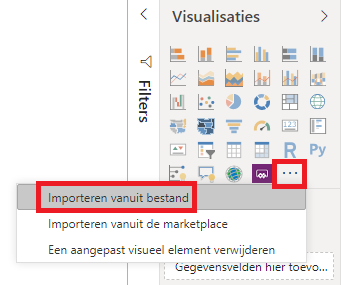
Ga naar het deelvenster Visualisaties. Klik op de optie Een aangepast visueel element importeren. Dat is het pictogram met de drie puntjes. Selecteer Importeren vanuit bestand.

Importeer het package met de custom visual. Dat is het bestand met de extensie pbiviz in de subdirectory .\dist.
De custom visual is nu toegevoegd aan het deelvenster Visualisaties.

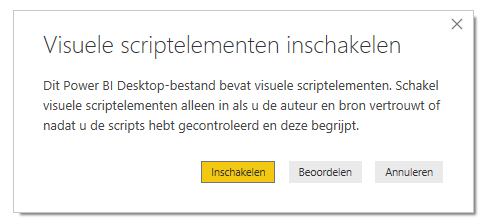
Voeg de custom visual toe aan het rapport. Klik op Inschakelen wanneer je melding krijgt over inschakelen van visuele scriptelementen.

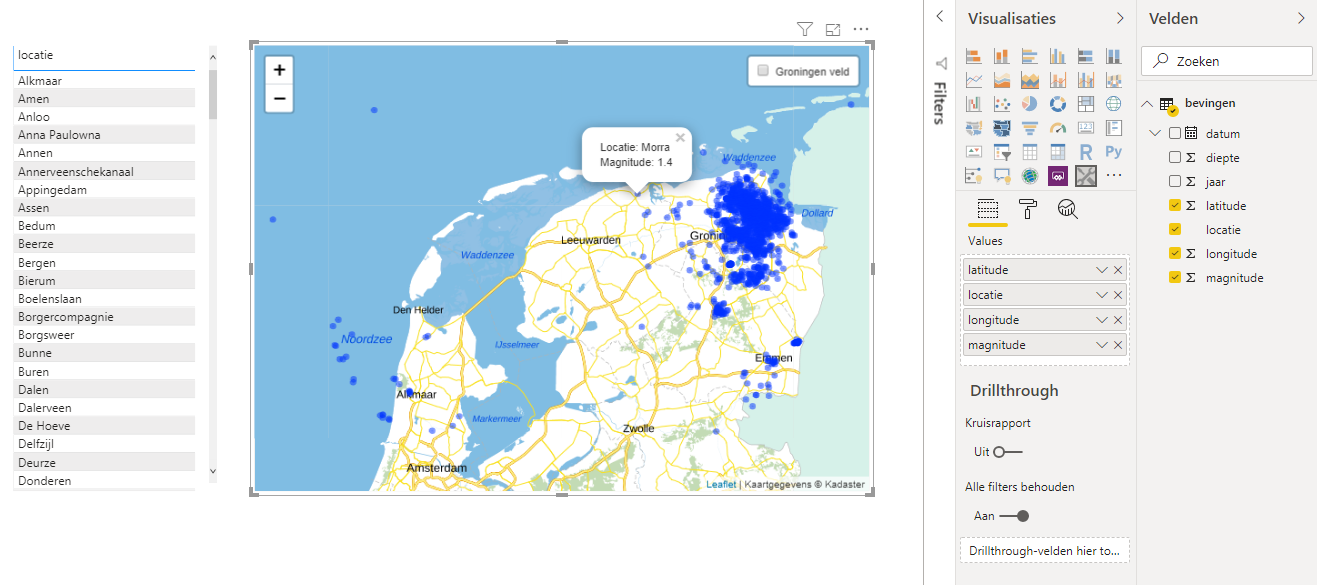
Voeg de waarden latitude, locatie, longitude en magnitude toe aan de custom visual. Het duurt even, maar dan krijg je een bevingenkaart te zien.

Via de toggle knop rechtsboven kun je de laag met het Groningen veld aanzetten.

Wanneer je op een plaatsnaam klikt in de tabel, zoomt de kaart in op de betreffende locatie. Voor meer interactiviteit kun je bijvoorbeeld een staafdiagram met de frequentie per magnitude toevoegen. Als je dan op een staaf klikt, wordt de kaart automatisch aangepast zodat die alleen bevingen toont van de bijbehorende magnitude.
De code van de demo kun je hier downloaden.
Bevindingen
Het werkt, maar het is niet bepaald lean-and-mean. R wordt in dit geval alleen gebruikt voor het genereren van de JavaScript code. R voegt verder niets toe, alleen complexiteit.
Een ander probleem is dat iedere keer wanneer de gebruiker een andere dataselectie maakt, de kaart helemaal opnieuw gerenderd wordt. Het duurt dan even voordat de kaart is aangepast. Dat is irritant.
De interactiviteit werkt ook maar één kant op. Het is niet mogelijk om een dataselectie te maken in de kaart die doorwerkt in het hele rapport. Wanneer je op een beving in de kaart klikt, verschijnt er een tooltip, maar de andere visuele elementen in het rapport reageren er niet op.
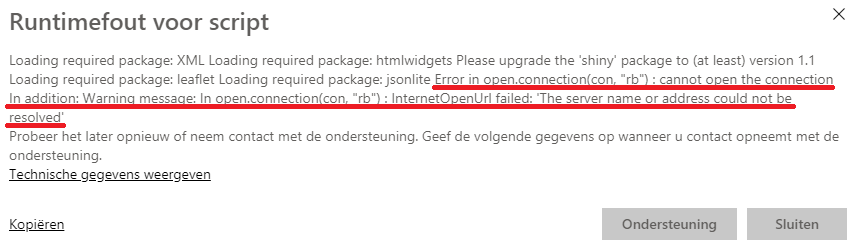
Het is ook niet gelukt om het rapport met de Leaflet kaart te delen via de Power BI-service. Ik krijg een runtimefout. Het lijkt er op dat de Power BI-service niet kan verbinden met PDOK en/of GitHub voor het ophalen van respectievelijk de BRT Achtergrondkaart en het TopoJSON bestand met het Groningen veld.

Kortom:
Met Leaflet kun je een rijke, interactieve kaart maken in Power BI. Het lijkt echter een beter idee om een custom visual te ontwikkelen die rechtstreeks gebruikt maakt van de Leaflet JavaScript library, zonder tussenkomst van R. Daar zijn op GitHub en in de Marketplace ook wel voorbeelden van, bijvoorbeeld Icon Map, alleen bieden die niet dezelfde functionaliteit als die ik in deze post heb gedemonstreerd.
Bronnen
- How to generate custom visuals in Power BI using R
- Documentation for creating visuals for Power BI
- Use R-powered Power BI visuals in Power BI
- Tutorial: Developing a Power BI visual
- How to build a high performance Custom Visual
- Power BI Leaflet Custom Visual
- Leaflet based visualization for PowerBI
-
De gegevens over de bevingen zijn afkomstig van het KNMI, die over het Groningen veld van de NAM. Voor bevingen en gaswinning is de distributie gebruikt van Bevinggevoeld.nl. ↩